
こちらのサイトはエレメンターを初めて扱う人が分かるように書いた記事です。
実際のウェブサイトを例に解説をしているので、是非、参考にしてください。また
サイト内の質問についても受け付けておりますので、是非コメントください!!
WordPressのエレメンタープラグインを使ってページをデザインする方法を説明します。エレメンタープラグインを使用すると、WordPressサイトのページを自由にデザインできます
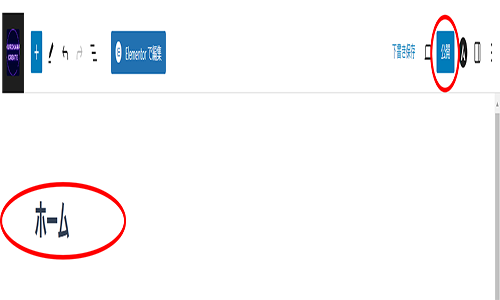
新しいページの編集画面で、「エレメンターを使って編集」をクリックします。
エレメンターのエディターを使用する: エディターには、ページを構成するためのコンテンツブロックや要素が表示されます。これらの要素を使用して、テキスト、画像、ビデオ、ボタンなどを追加し、レイアウトを調整します。
要素の追加: 左側のパネルから、追加したい要素を選択します。例えば、テキストを追加する場合は「テキスト」要素をクリックします。追加された要素は、ページの中にドラッグ&ドロップで配置できます。
設定とカスタマイズ: 各要素を選択すると、右側にその要素の設定が表示されます。テキストの色やサイズ、画像のサイズや配置、背景色などをカスタマイズできます。また、要素の間隔や配置も調整できます。
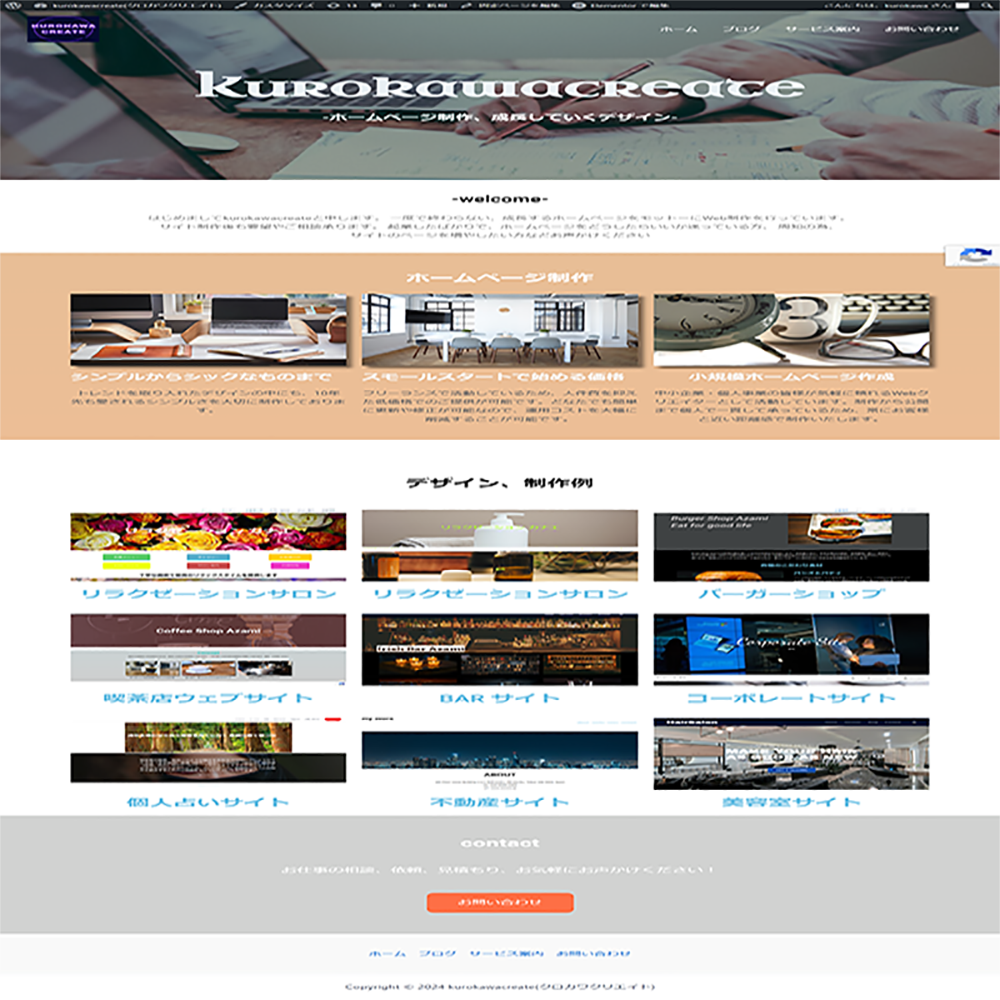
今回つくるサイト

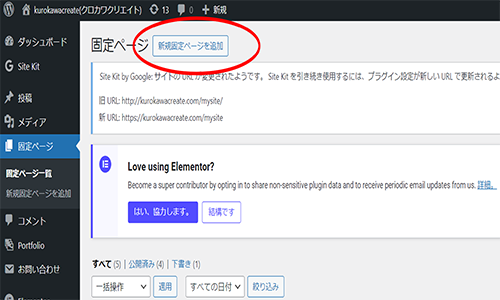
①固定ページ追加


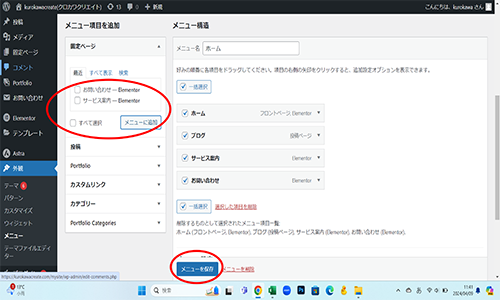
②メニューの設定

今回はkurokawacreateのサイトを例に作っていきたいと思います。
サイトは全部で4ページ(ホーム、ブログ、サービス、お問い合わせ)あります。
①まず、ワードプレスのダッシュボードから固定ページをそれぞれ設定します。固定ページ追加から編集ページにそれぞれ名前をいれて公開します。
②次に外観のメニューを開いて左側の枠にある固定ページの□全てにチェックをいれてメニューに追加を選択。右側の4ページにも名前が出てくるので□にチェックをいれる。スクロールしてメニューの位置のメインメニューとフッターメニューにチェックをいれる→最後にメニュー保存を押して完了。
①トップ画像の挿入 流れ

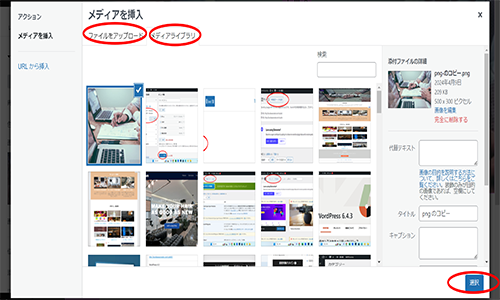
②画像の選択


③画像の編集

完成したトップの画像

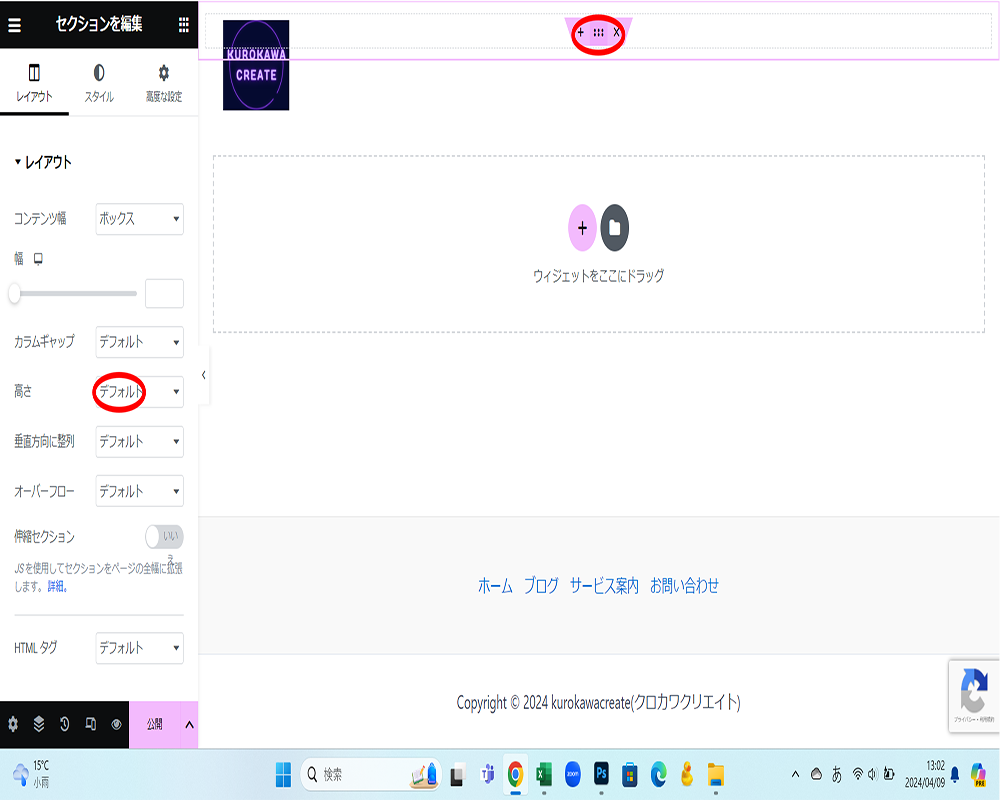
設定が終わったら、エレメンターで編集をおします。すると①のようなページが表示されます。
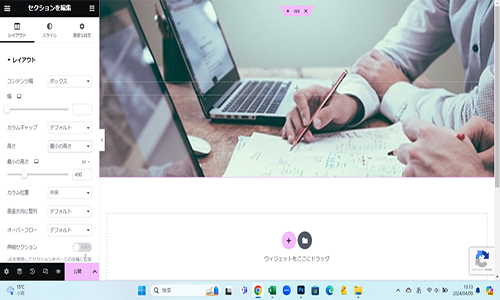
①まずトップページ全体の画像を挿入したいので、ウィジェットから6点線を選びます。次にレイアウトの高さを最小の高さにして400pxに設定。
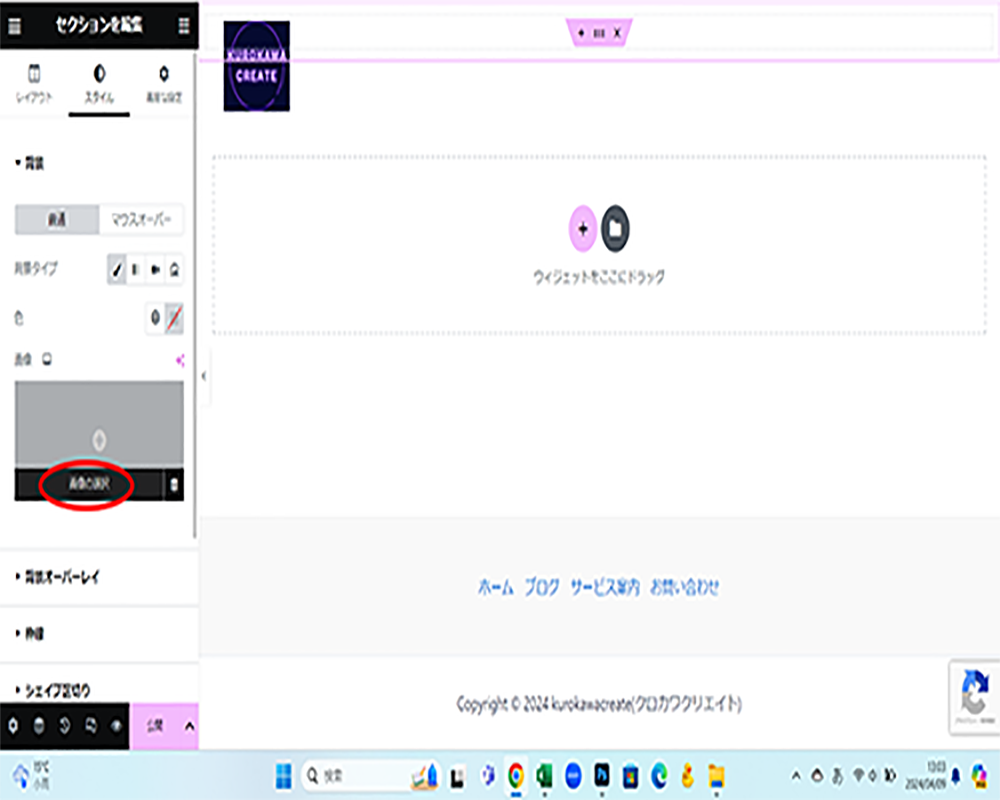
②スタイルを押して背景のクラシックから画像を選択。ファイルからアップロードで挿入したい画像をいれます。※画像を使う場合、そのままだと容量が多いのでサイトの表示時間が遅くなります。なので、Photoshopなどのソフトで加工してから使うのを推奨します。
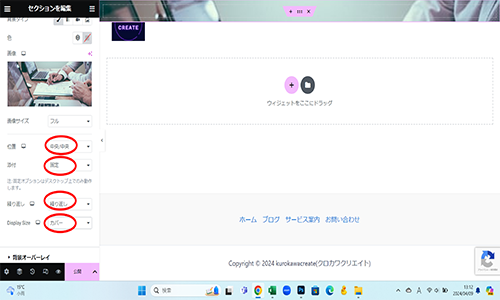
③そしてテキストエディターのスタイルから位置、添付、繰り返し、Display Sizeの内容を赤丸と同じように選択してください
すると完成したトップの画像ができます。
今回はエレメンターのトップ画像の作り方について記事を書きました。次回は概要欄と制作例の作り方について紹介します。
